# note1
## 入门
* 新建index2.html,引入vue.js
* 添加相应的div和script:
'''
{{ message }}
'''
## 项目结构
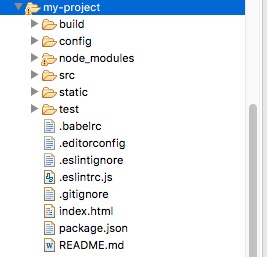
创建vue3-ts,element-plus UI模板项目:
```
npm install -g @vue/cli
#npx create vue@latest
vue create my-vue3-project
cd my-vue3-project
npm install element-plus
npm run serve
```
结构如下所示: