|
|
6 years ago | |
|---|---|---|
| .. | ||
| css | 6 years ago | |
| demo | 6 years ago | |
| font | 6 years ago | |
| image | 6 years ago | |
| README.md | 6 years ago | |
| clicaptcha.class.php | 6 years ago | |
| clicaptcha.js | 6 years ago | |
| clicaptcha.php | 6 years ago | |
README.md
clicaptcha
这是一个基于PHP的jQuery中文点击验证码插件
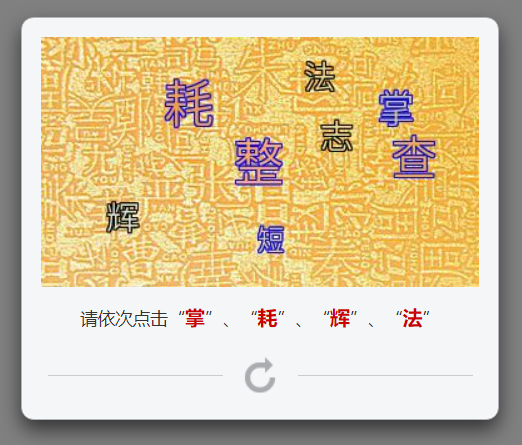
效果图
原理
(1)创建验证码图片 $clicaptcha->creat();
随机取4个坐标,指定坐标创建汉字合成图片,返回图片url,4个文字。
并设置session,客户端生成 cookie
(2)验证 $clicaptcha->check($_POST['info'], false)
用户点击图片,得到4个坐标 +cookie 发送到服务器。
服务器通过 cookie 得到创建的4个坐标。
与发送过来的坐标位置对比,偏差不太大即返回成功,偏差太大返回失败。
调用方式
<input type="hidden" id="clicaptcha-submit-info" name="clicaptcha-submit-info">
$('#clicaptcha-submit-info').clickCaptcha({
src: '../clicaptcha.php',
success_tip: '验证成功!',
error_tip: '未点中正确区域,请重试!',
callback: function(){
//...
}
});
//后端进行二次验证
require('../clicaptcha.class.php');
$clicaptcha = new clicaptcha();
echo $clicaptcha->check($_POST['clicaptcha-submit-info']) ? '后端二次验证成功' : '后端二次验证失败';